调试
访问 App 内的开发菜单
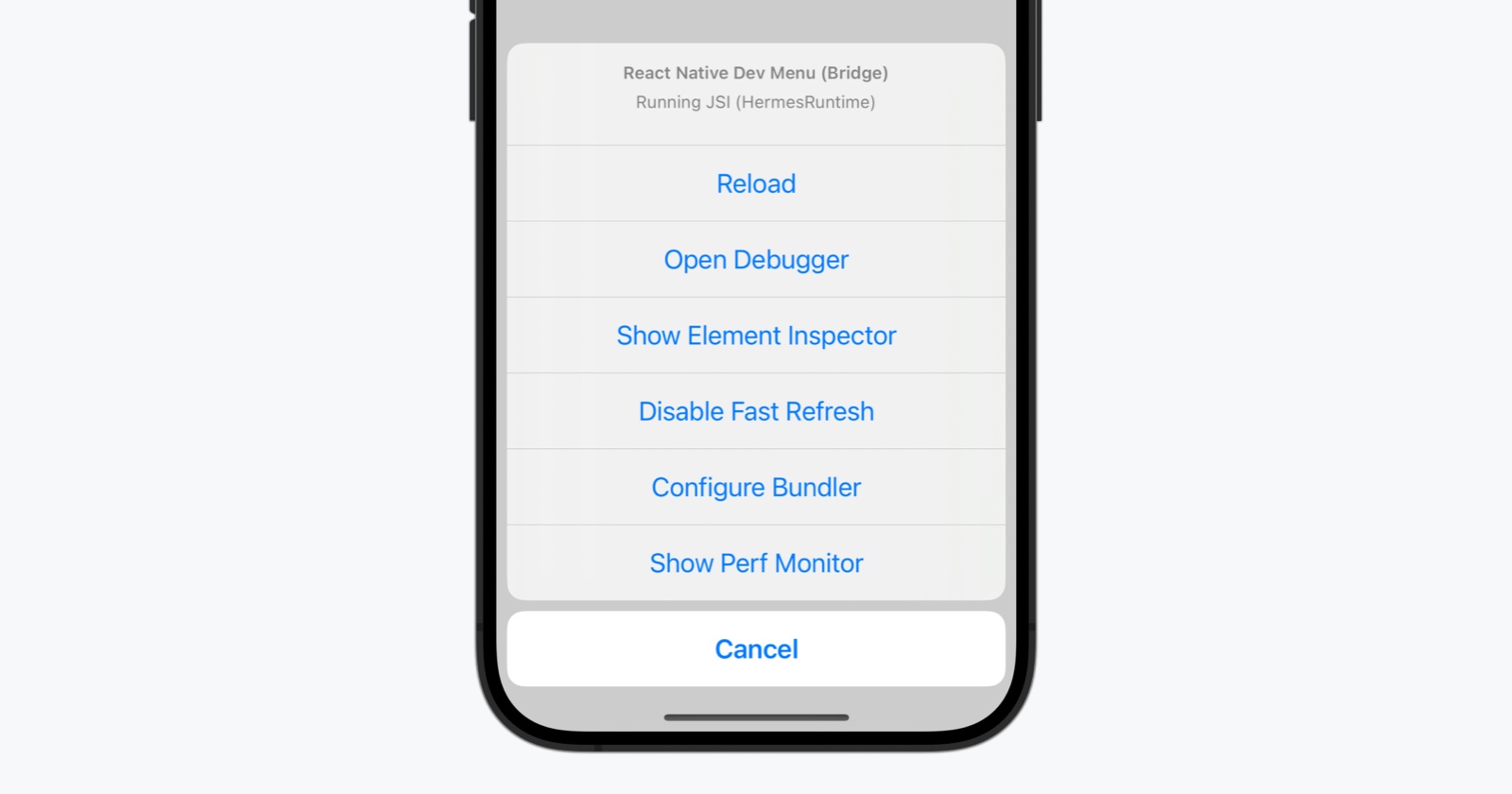
React Native 提供了一个内置的开发者菜单,其中包含多个调试选项。您可以通过摇动设备或使用键盘快捷键访问开发者菜单:
- iOS 模拟器:按下 Cmd ⌘ + D(或选择 设备 > 摇动)
- Android 模拟器:按下 Cmd ⌘ + M(macOS)或 Ctrl + M(Windows 和 Linux)
或者,对于 Android 设备和模拟器,您可以在终端中运行 adb shell input keyevent 82。

在发布(release)版本中开发者菜单将无法使用。
打开调试器
调试器允许你了解和调试你的 JavaScript 代码的运行方式,类似于一个网页浏览器。
在 Expo 项目中,在命令行界面中按下 j 键直接打开 Hermes 调试器。
- Hermes Debugger / Expo
- Flipper
- New Debugger (Experimental)
Hermes 通过实现 Chrome DevTools 协议来支持 Chrome 调试器。这意味着可以使用 Chrome 的工具直接调试在 Hermes 上运行的 JavaScript,无论是在模拟器还是在物理设备上。
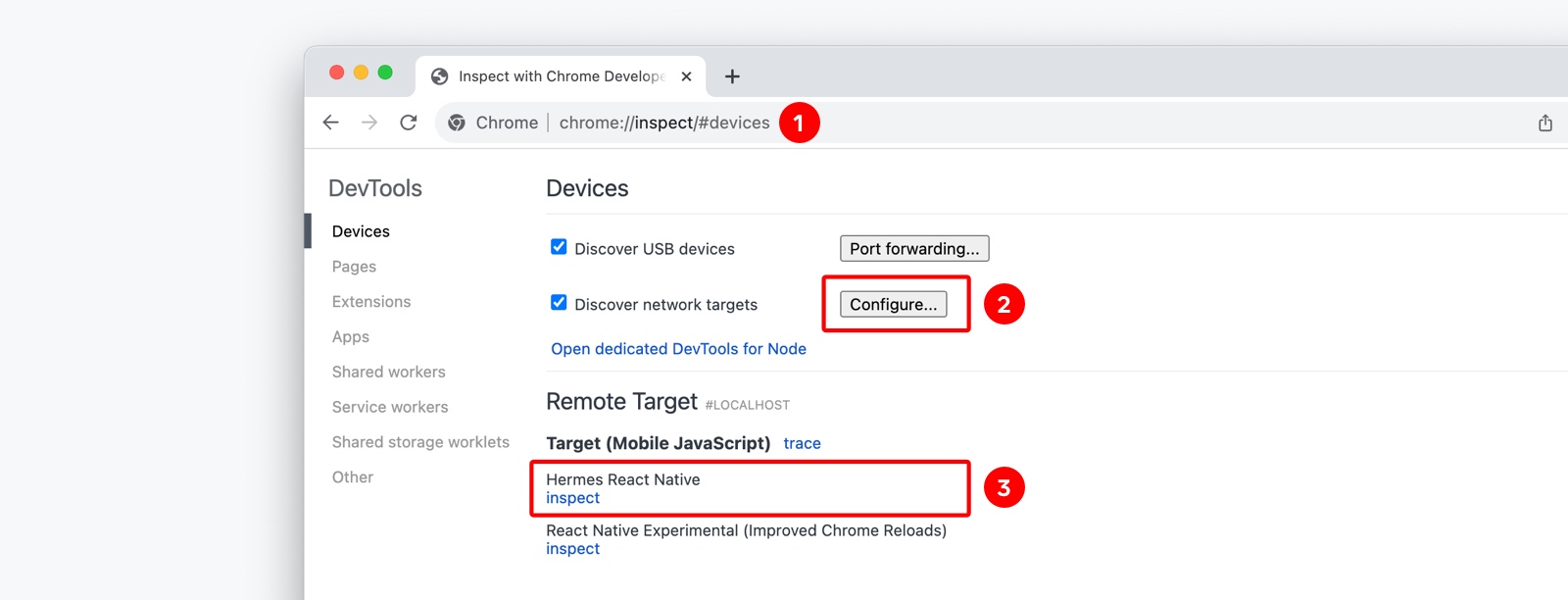
- 在 Chrome 浏览器窗口中,导航到
chrome://inspect。 - 使用 "Configure..." 按钮添加开发服务器地址(通常是
localhost:8081)。 - 现在应该能看到一个带有 "inspect" 链接的 "Hermes React Native" 目标。点击这个链接打开调试器。

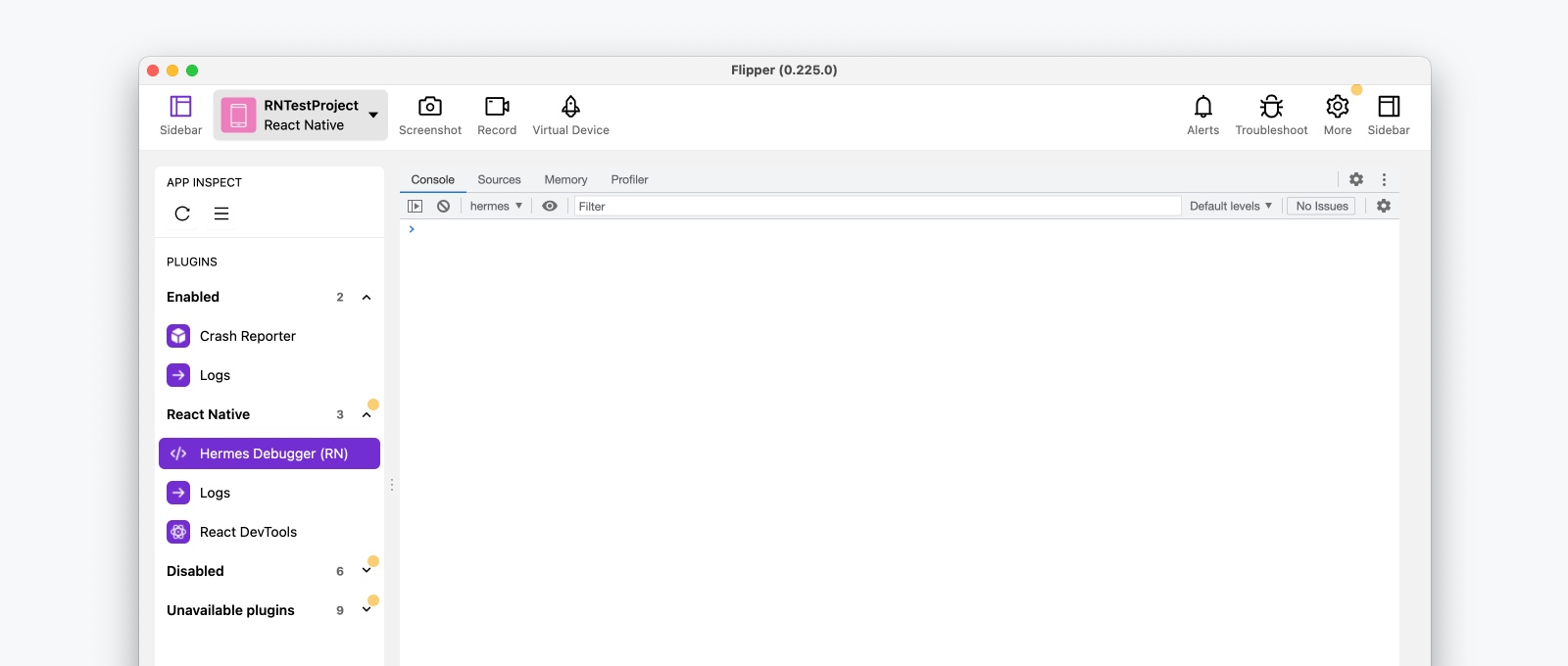
Flipper 是一个本地调试工具,通过嵌入的 Chrome DevTools 面板为 React Native 提供 JavaScript 调试功能。
要在 Flipper 中调试 JavaScript 代码,请从 Dev 菜单中选择 "Open Debugger"。了解有关 Flipper 的更多信息。
要使用 Flipper 进行调试,必须在您的系统上安装 Flipper 应用。

使用 Flipper 调试 React Native 应用在 React Native 0.73 版本中已弃用。我们最终将删除通过 Flipper 进行 JS 调试的内置集成(但你仍然可以手动添加集成)。
这是一个实验性功能,目前可能有一些功能无法可靠运行。当这个功能在将来启用时,我们希望它能比当前的调试方法更完善。
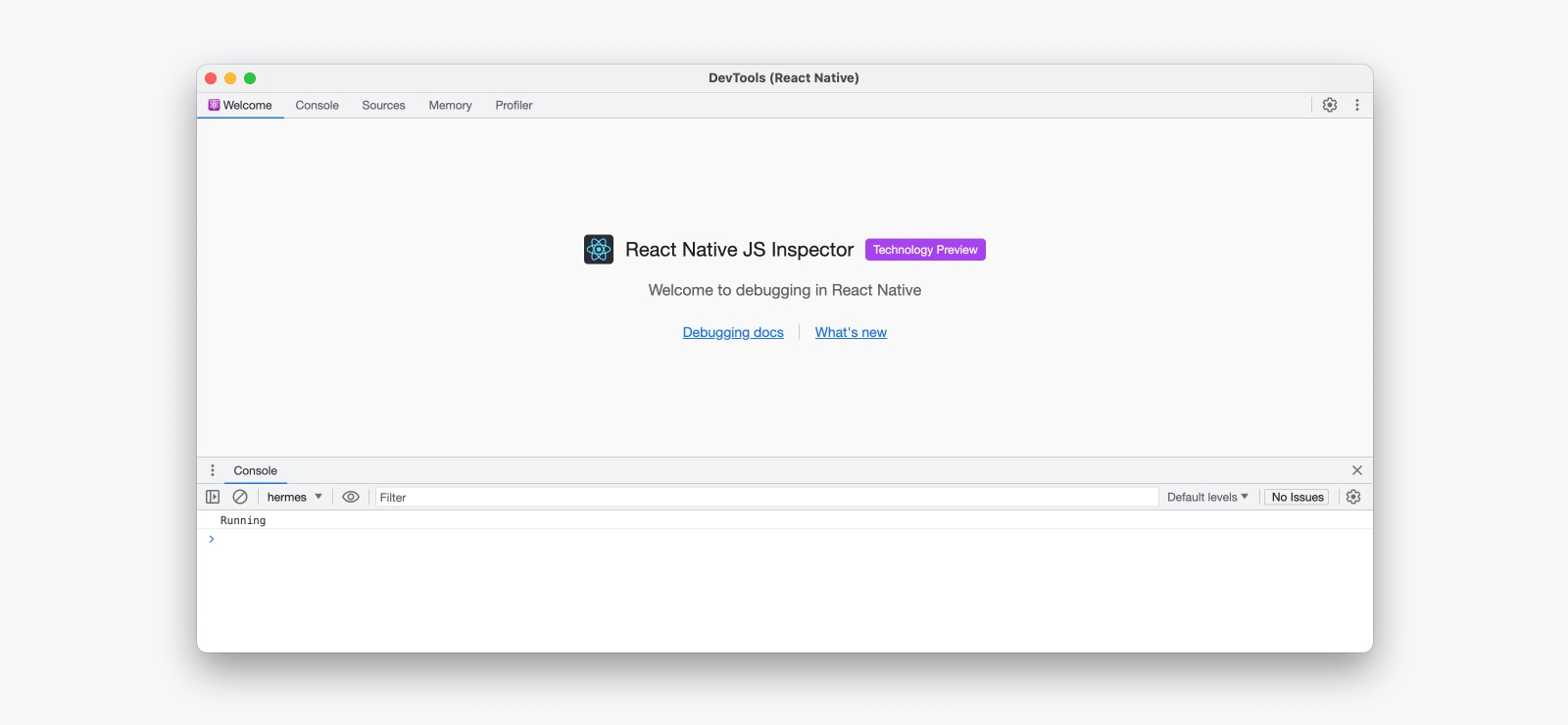
React Native 团队正在致力于改进 JavaScript 调试器体验,旨在取代 Flipper,预览版本已在 React Native 0.73 中可用。
可以通过 React Native CLI 启用新的调试器。这也将启用j以进行调试。
npx react-native start --experimental-debugger
在开发菜单中选择**"打开调试器"**,将使用 Google Chrome 或 Microsoft Edge 启动新的调试器。

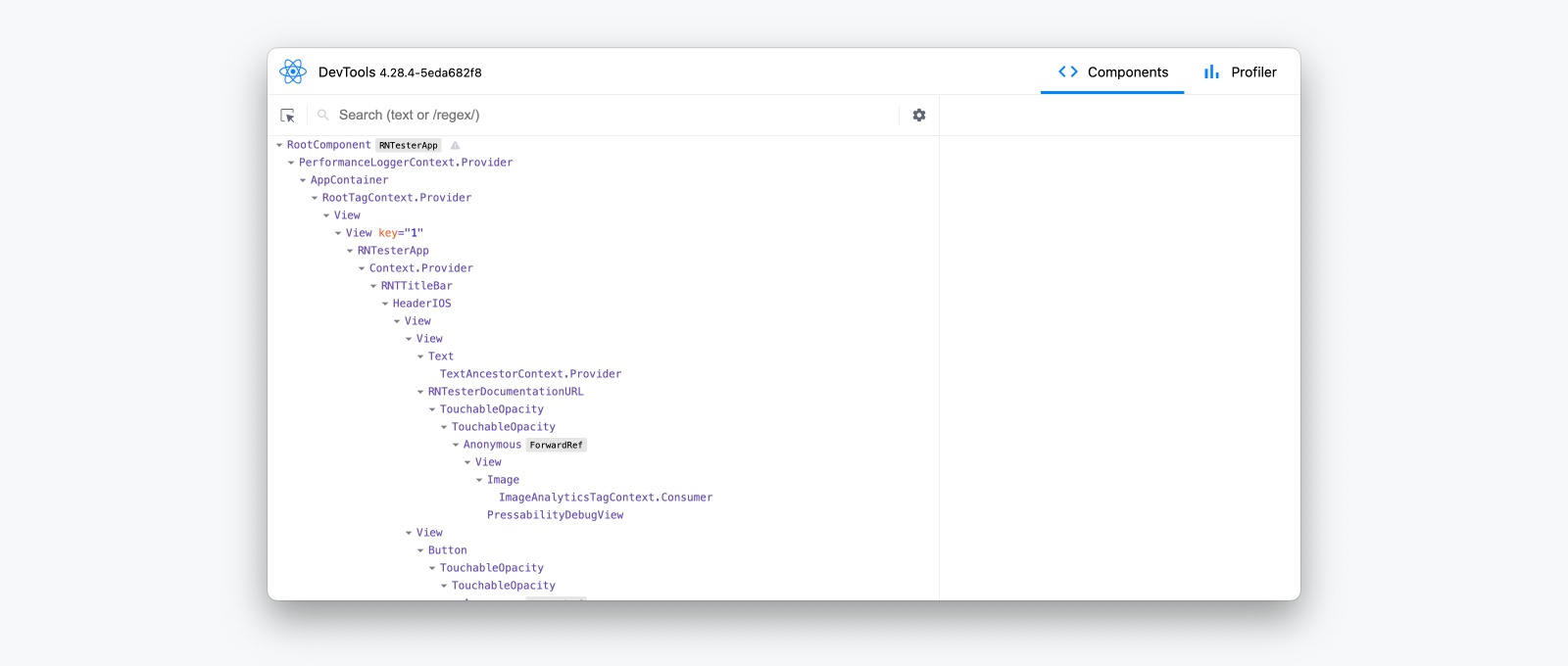
React DevTools
您可以使用 React DevTools 来检查 React 元素树、属性和状态。
npx react-devtools

学习如何使用 React 开发工具!
LogBox
开发版本中的错误和警告会在您的应用程序内部的 LogBox 中显示。

LogBox 在发布版本(release)中是自动禁用的。
控制台的错误与警告提示
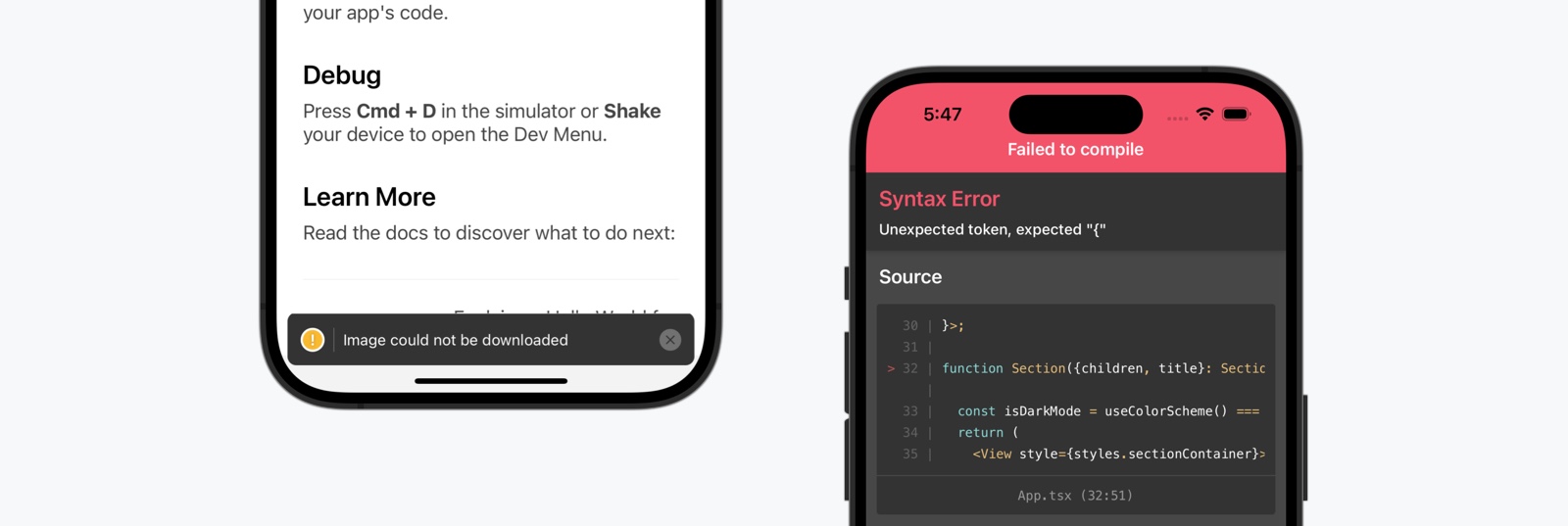
控制台错误和警告以红色或黄色徽章的形式显示为屏幕通知,并分别显示控制台中的错误或警告数量。要查看控制台中的错误或警告,点击通知以查看有关日志的完整信息,并在控制台中浏览所有日志。
可以使用LogBox.ignoreAllLogs()来隐藏这些通知。例如,在进行产品演示时非常有用。此外,还可以通过LogBox.ignoreLogs()来针对特定的日志隐藏通知。当存在无法修复的嘈杂警告(比如第三方依赖项)时,这非常有用。
忽略日志只应作为最后的手段。请记得给自己创建任务或者注释,提醒自己修复任何被忽略的日志。
import {LogBox} from 'react-native';
// 根据字符串匹配来忽略日志信息
LogBox.ignoreLogs(['Warning: ...']);
// 忽略所有日志信息
LogBox.ignoreAllLogs();
语法错误
当发生 JavaScript 语法错误时,LogBox 将显示错误的位置。在这种状态下,LogBox 无法关闭,因为无法执行您的代码。一旦语法错误被修复,LogBox 将自动关闭 - 无论是通过快速刷新还是手动重新加载。
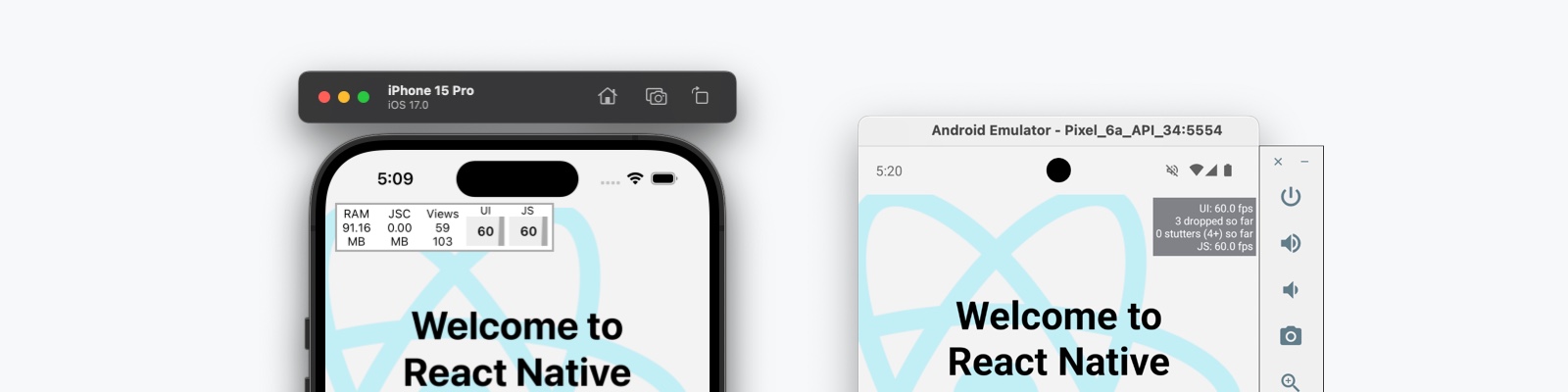
性能监视器
在 Android 和 iOS 上,在开发过程中可以通过在开发菜单中选择 "Perf Monitor" 来切换应用内性能叠加。有关此功能的更多信息,请参阅此处。

性能监视器在应用中运行,仅作参考。我们建议使用 Android Studio 和 Xcode 中的本地性能工具来获得更准确的性能测量。